Getting started with Neversink
The theme depends on Node.js and Slidev. If you don't have Node.js installed, you can download it from nodejs.org. Once you have Node.js installed, you can create a new Slidev project with the Neversink theme by running the following command:
bash
npm init slidev@latestThen answer the sequence of questions. When it asks for the theme select neversink.
Alternatively if you already have installed Slidev globally you can just create a slidev markdown file (e.g., slides.md) and add the theme to the frontmatter of your first slide:
md
---
theme: neversink
---Then you are basically ready to go!
If you are new to Slidev highly recommend you check out the Slidev documentation before diving in.
Read on about all the Neversink features
- Markdown features - special addons to the Slidev markdown syntax
- Color schemes - the color schemes available in Neversink
- Dark mode - how to enable and use dark mode in your presentations
- Branding - how to customize the theme to your brand/logos
- Styling - the custom CSS classes available in Neversink
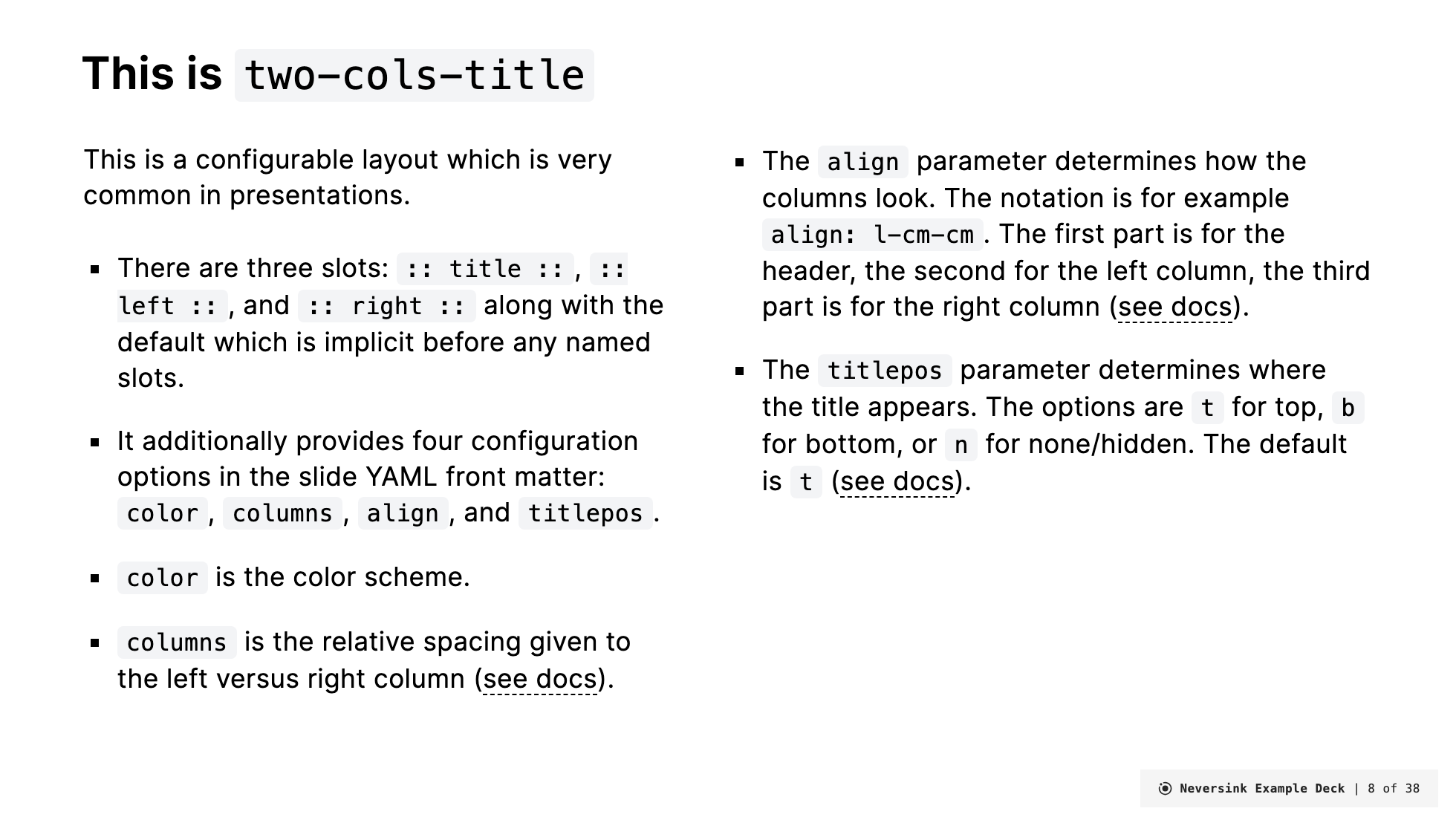
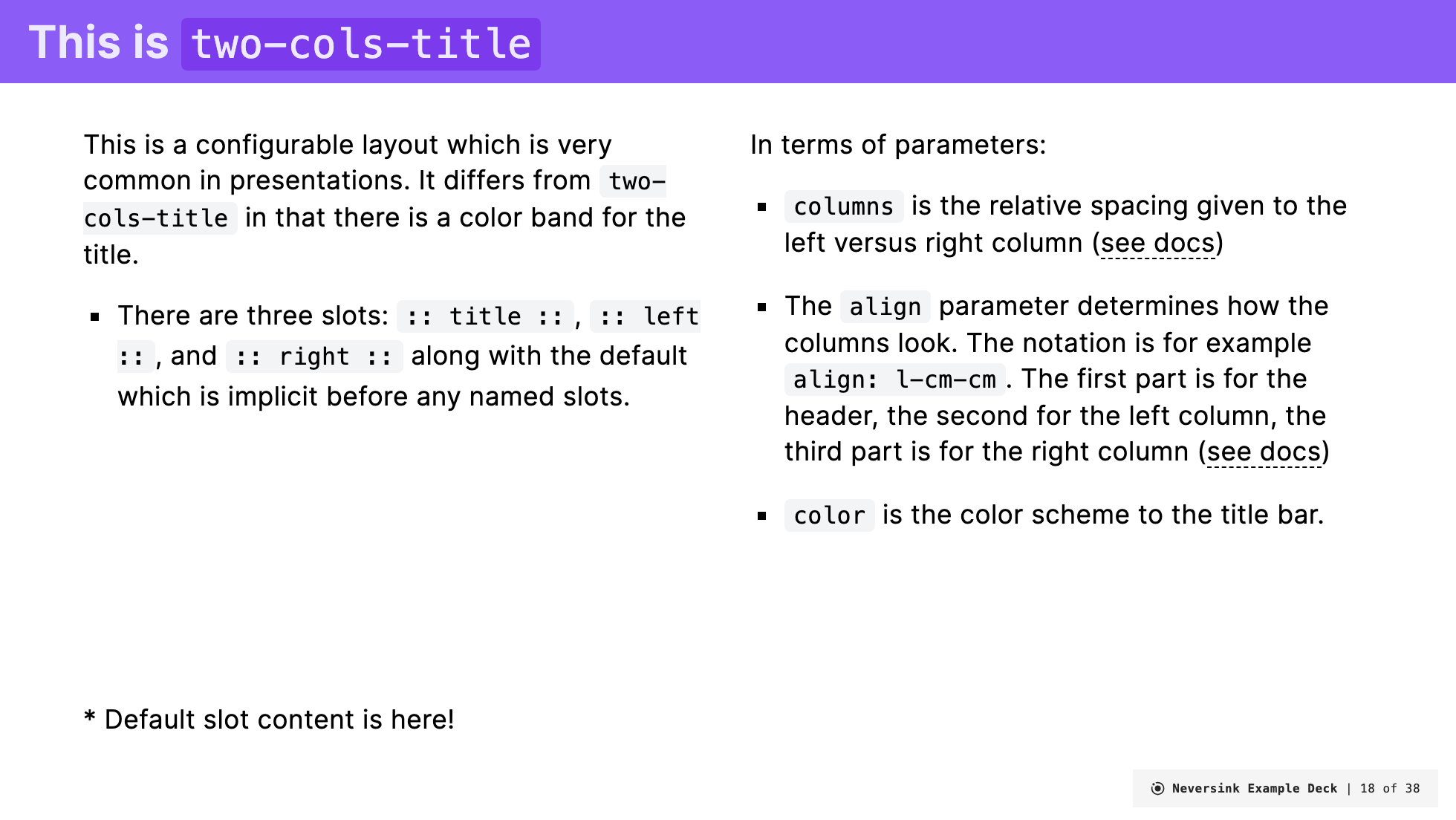
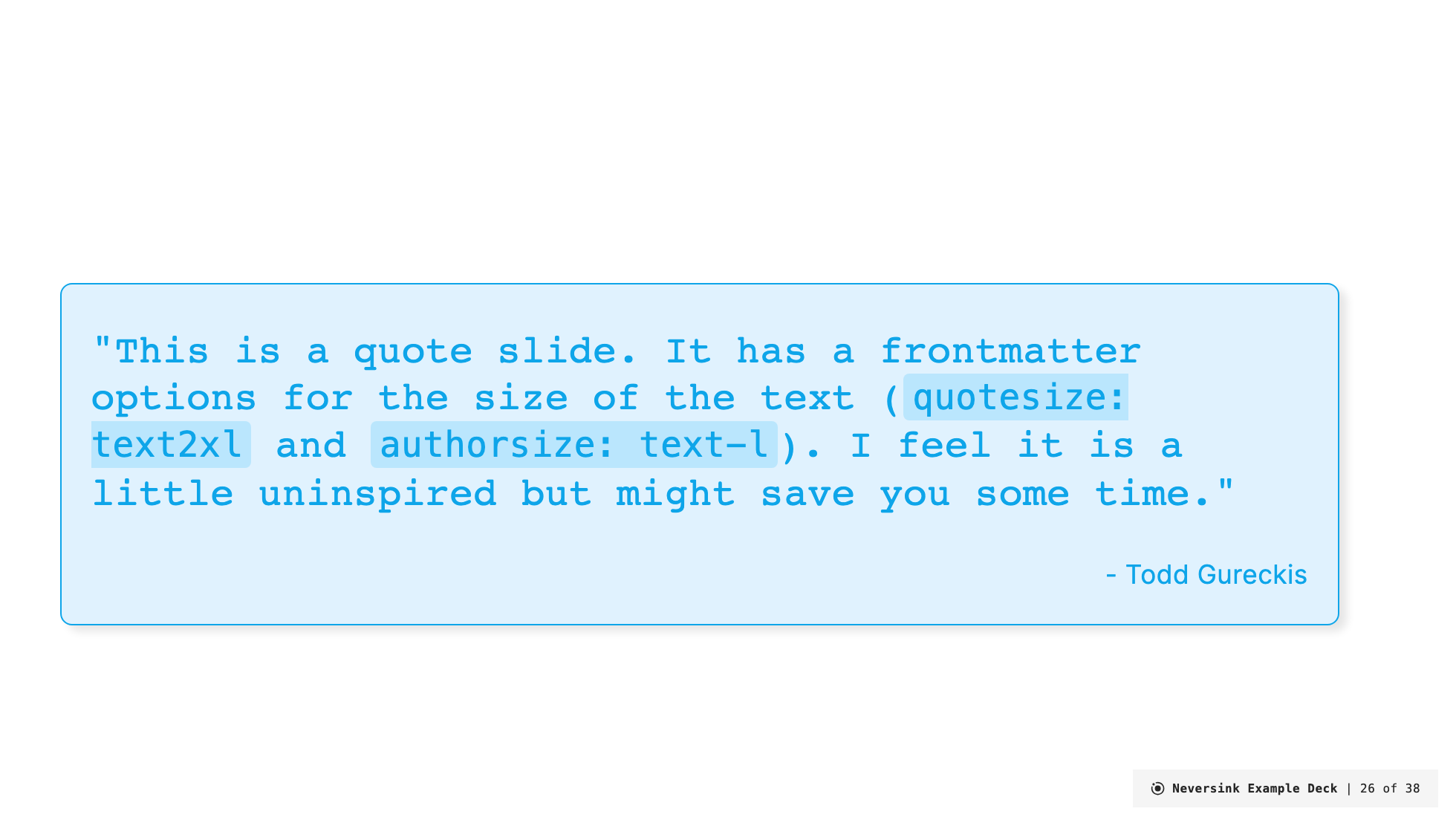
- Custom layouts - the custom slide layouts available in Neversink
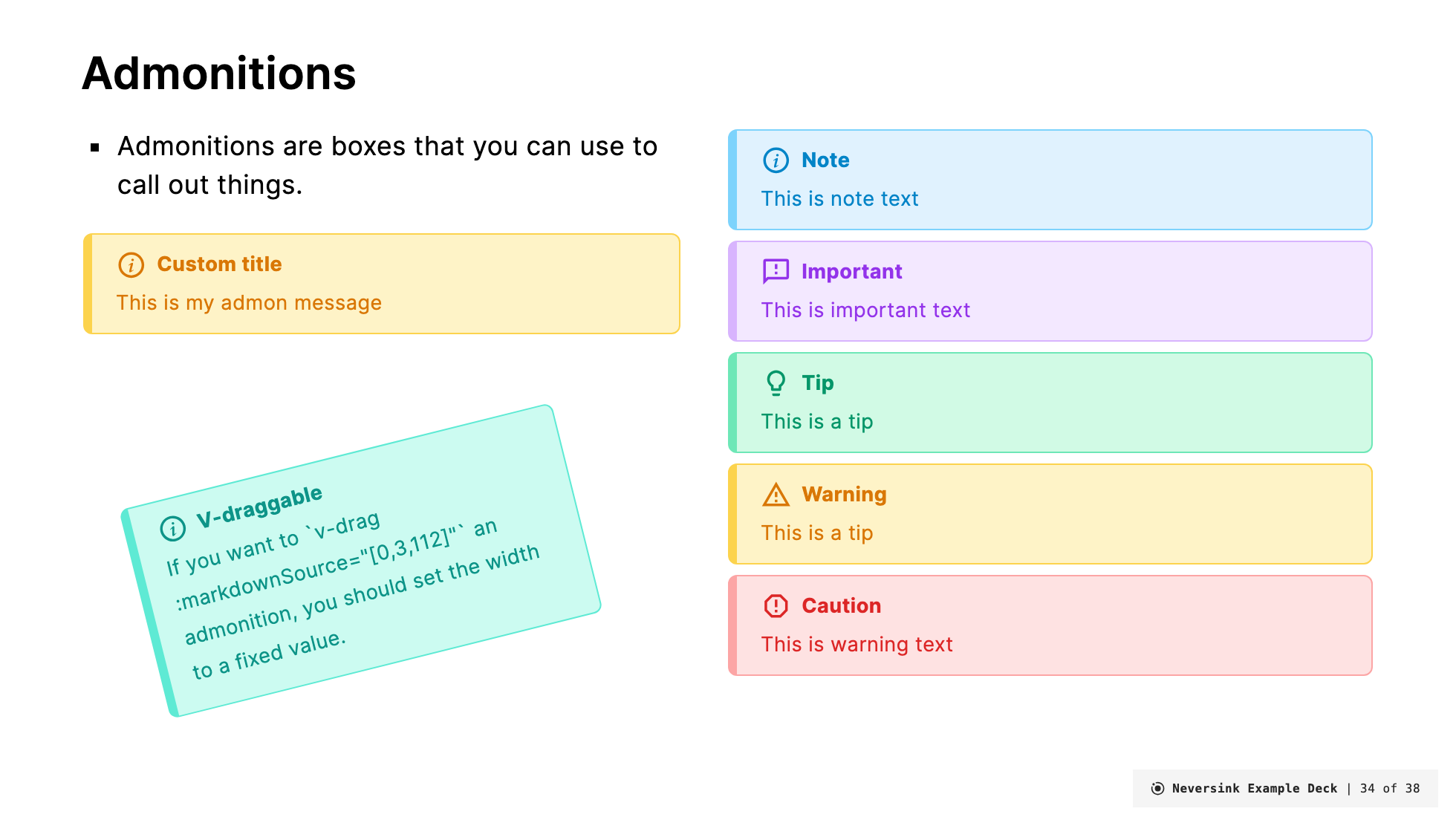
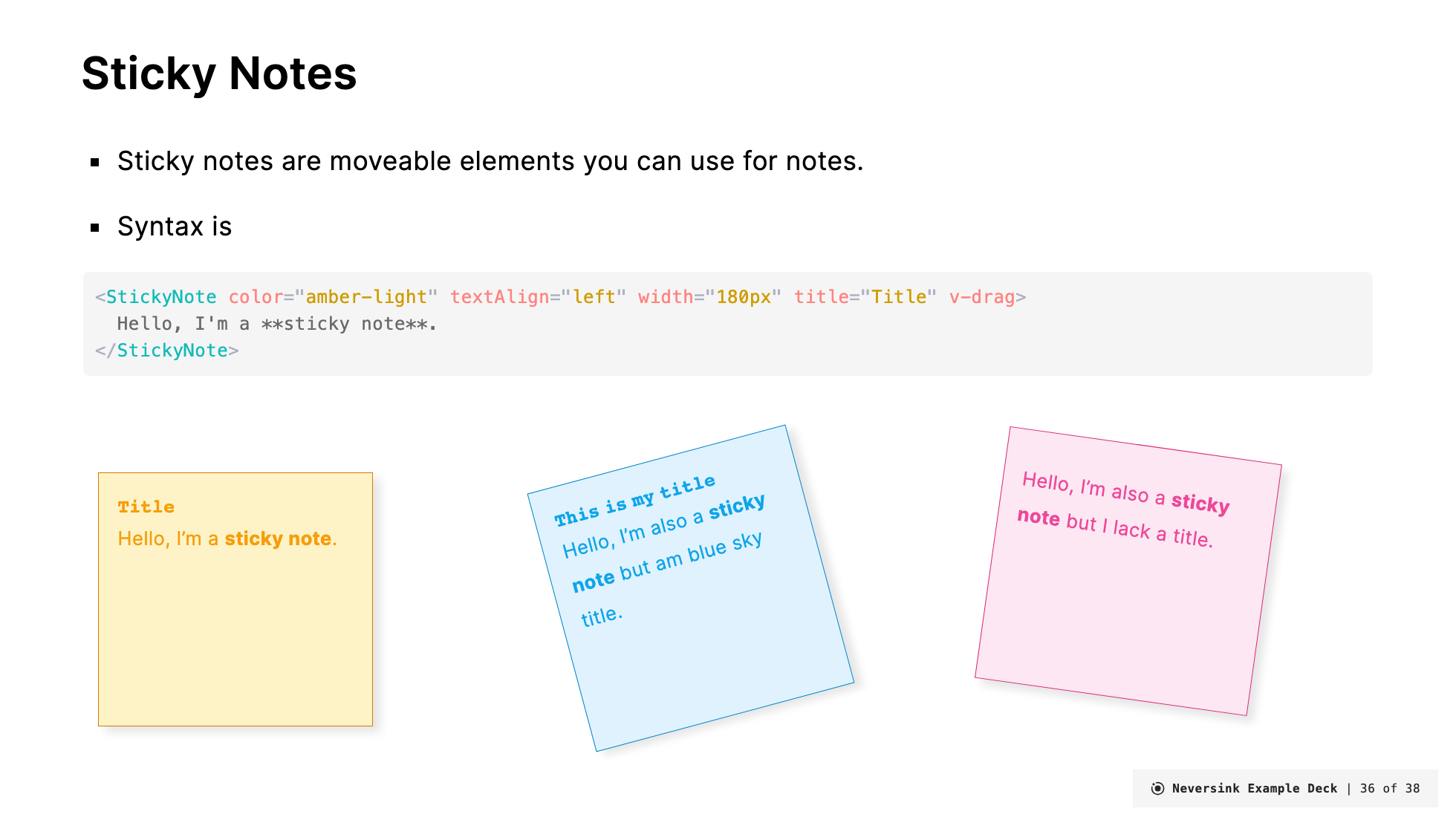
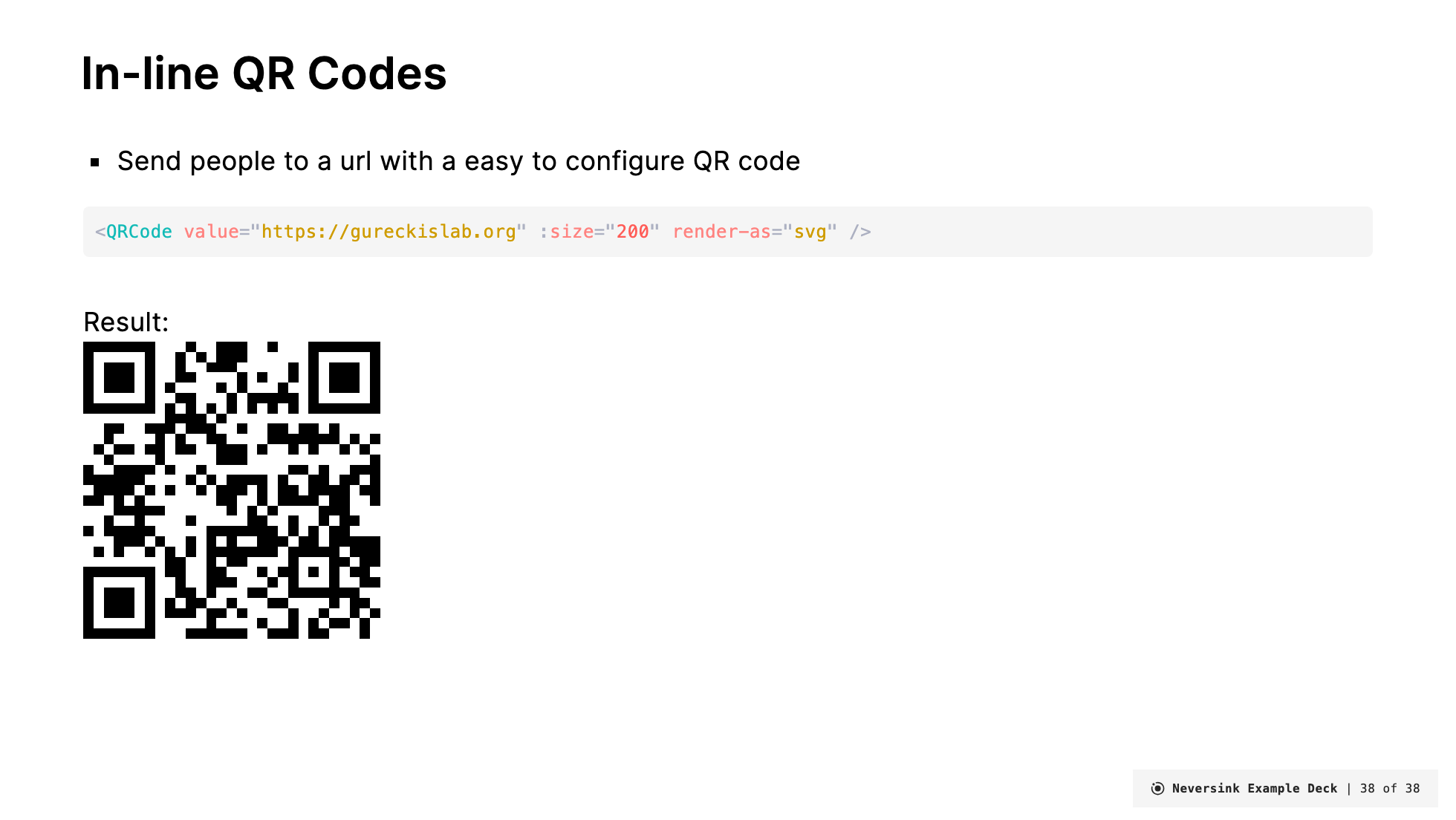
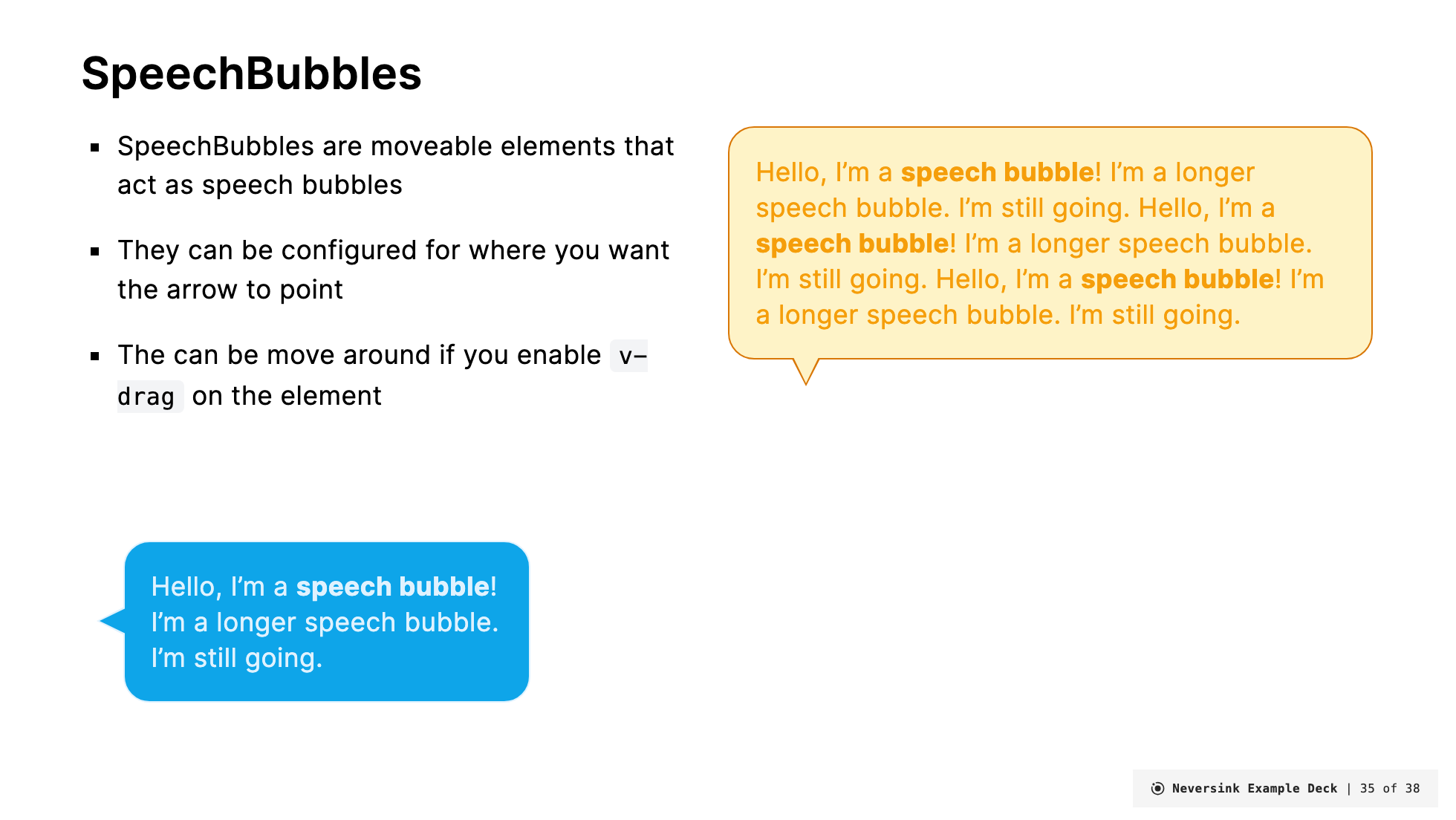
- Components - the custom components such as sticky notes and admonitions
- Customizing - how to customize the theme with your own CSS/fonts, etc...