layout: top-title-two-cols

Description
The layout: top-title-two-cols adds a configurable two column layout to the top-title layout. The title is displayed in a color band anchored to the top of the slide and the two column content is displayed below. Because the spacing and alignment of columns often needs to be adjusted on a case-by-case basis, this layout provides a lot of flexibility by creating a simple design system you can use to fine-tune the two column arrangement.
In the conception of this design system, the two columns of the main content of the slide share 12 equally spaced units. Frontmatter determines how many of those 12 units are allocated to each column.
For example, if columns: is-6 is specified in the frontmatter, the left column will be allocated 6 units and the right column will be allocated 6 units like this:
If columns: is-4 is specified, the left column will be allocated 4 units and the right column will be allocated 8 units like this:
You can bump the width of the columns quickly to fit your content.
The alignment of the content in each column is also configurable. Content can be vertically aligned to the top, middle, or bottom of the slide. In addition the content can be horizontally aligned to the left, center, or right aligned within the column:
The title which can only be left, center, or right aligned because it occupies a narrow band on the slide.
A default slot is provided for content that appears before a named slot. This content will appear at the bottom of the slide.
Frontmatter
layout: top-title-two-cols(required).color:(optional) can be any of the color scheme options. If not provided, the default color islight.columns:(optional) gives the width to the left and right column. The default value isis-one-half. As described above, the slide is divided into 12 column units. Withcolumns: is-1-11the left column is 1/12 wide and the the right columns is 11/12 wide. The component admits a short hand of only specifying the left column (columns: is-1does the same thing). Here is a full list of the available shorthands:
| Left:Right Column Size | Frontmatter short names |
|---|---|
| 1:11 | is-1is-1-11is-one-twelfth |
| 2:10 | is-2is-2-10is-one-sixth |
| 3:9 | is-3is-3-9is-one-quarter |
| 4:8 | is-4is-4-8is-one-third |
| 5:7 | is-5is-5-7 |
| 6:6 | is-6is-6-6is-two-quartersis-two-fourthsis-one-halfis-half |
| 7:5 | is-7is-7-5 |
| 8:4 | is-8is-8-4is-two-thirds |
| 9:3 | is-9is-9-3is-three-quartersthree-fourths |
| 10:2 | is-10is-10-2 |
| 11:1 | is-11is-11-1 |
align:(optional) determines the alignment of the content in different parts of the slides. The options are specified in three parts using kebab notation. The first segment applies to the title, the second to the left column, and the third to the right column. i.e.,title-left-right. The first letter of each segment is eitherlfor left,cfor center, orrfor right. This sets the text alignment of that section. The second letter of the left and right segments are eithertfor top,mfor middle, orbfor bottom. This sets the vertical alignment of the content in that column. The title segment only can configure thel/c/ralignment since it only occupies a narrow band at the top of the slide. The default value isl-lt-ltwhich aligns the content in the title to left margin, the content of the left column to the left, the content in the left column to the top, and the content in the right column to the top.
Example:
---
layout: top-title-two-cols
columns: is-5
align: l-lr-lr
color: amber-light
---Slots
This top-title-two-cols slide has three named slots which are all optional: :: title ::, :: left ::, and :: right ::. In addition, the :: default :: slot exits for any content that appears before a named slot. It will appear at the bottom of the slide. If the title is not provided the color space for it will still appear.
A common use case for the default slot is to include things like StickyNotes in this default section and then use Slidev's v-drag directive to move them into position on the slide. An example below make use of this technique.
Examples
Basic example
---
layout: top-title-two-cols
columns: is-6
align: l-lt-lt
color: violet
---
\* Default slot content is here!
:: title ::
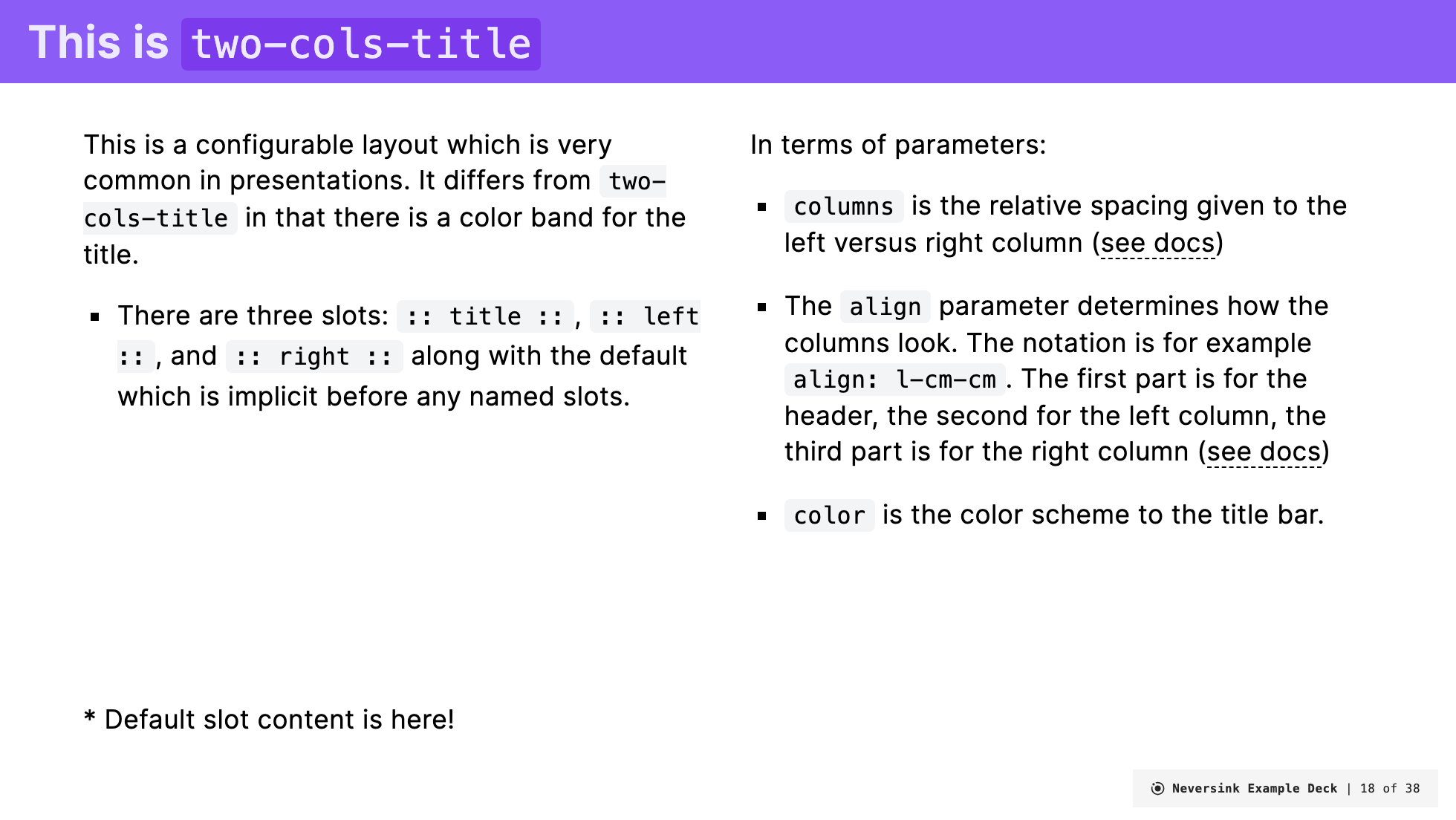
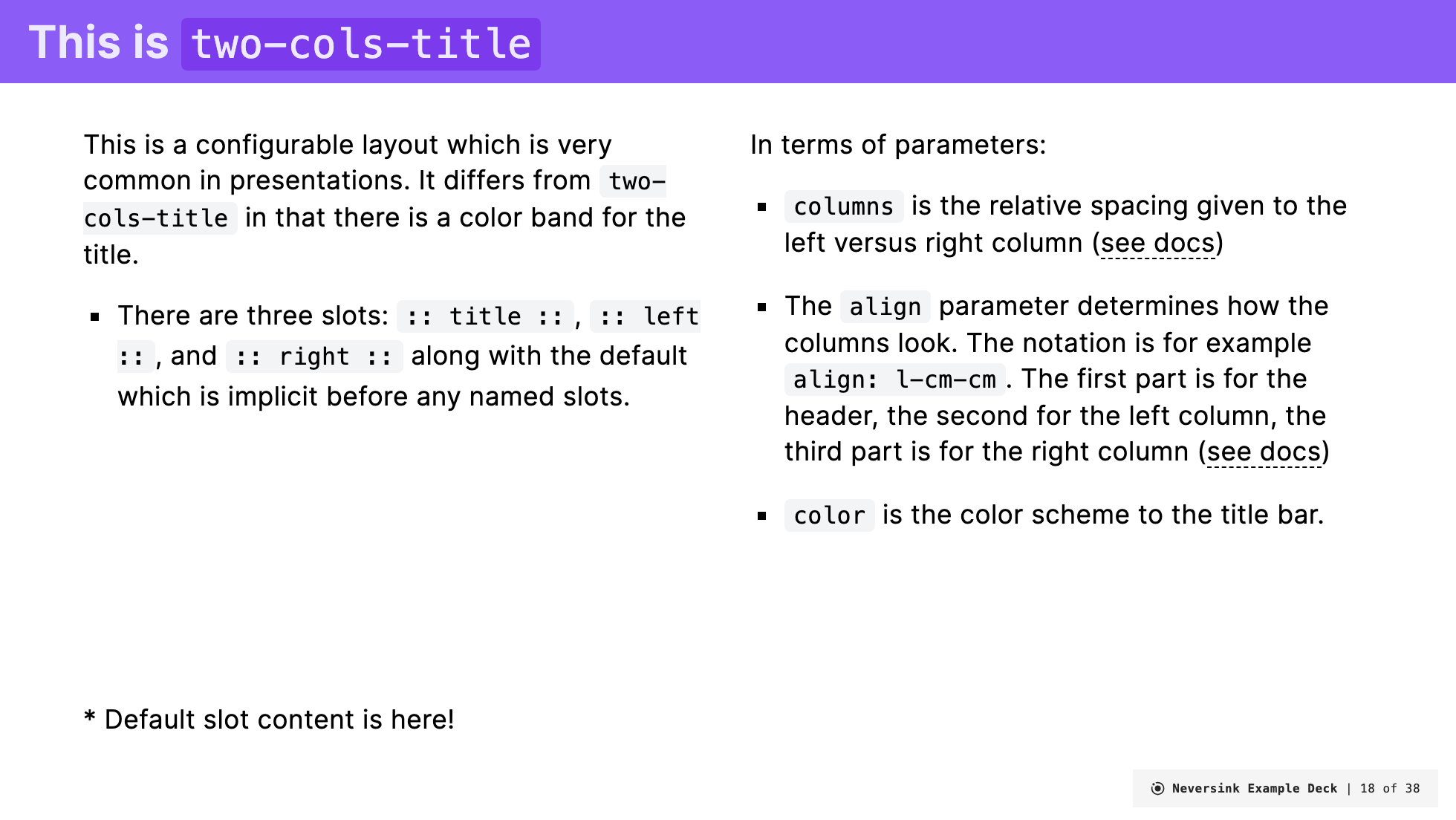
# This is `two-cols-title`
:: left ::
This is a configurable layout which is very common in presentations. It differs from `two-cols-title` in that there is a color band for the title.
- There are three slots: `:: title ::`, `:: left ::`, and `:: right ::` along with the default which is implicit before any named slots.
:: right ::
In terms of parameters:
- `columns` is the relative spacing given to the left versus right column ([see docs](https://gureckis.github.io/slidev-theme-neversink/layouts/two-cols-title))
- The <code>align</code> parameter determines how the columns look. The notation is for example
<code>align: l-cm-cm</code>. The first part is for the header, the second for the left column, the third part is for the right column ([see docs](https://gureckis.github.io/slidev-theme-neversink/layouts/top-title-two-cols))
- `color` is the color scheme to the title bar.Renders as:

Missing slots
---
layout: top-title-two-cols
color: pink
---
:: right ::
This has no title or left column, but still has a color band.Renders as:

Alignment changes
---
layout: top-title-two-cols
color: violet-light
align: r-rm-lt
columns: is-3
---
:: title ::
# This is `two-cols-title`
:: left ::
This is a note
:: right ::
About this content on the right
- Which has various things to say
- This layout is nice to look at!
Matchy-matchy sticky
---
layout: top-title-two-cols
columns: is-2
align: l-rm-lt
color: violet-light
---
<StickyNote color="violet-light" textAlign="left" width="180px" title="Hi" v-drag="[689,277,180,180,18]">
Hello, I'm a matchy-matchy **sticky note**.
</StickyNote>
:: title ::
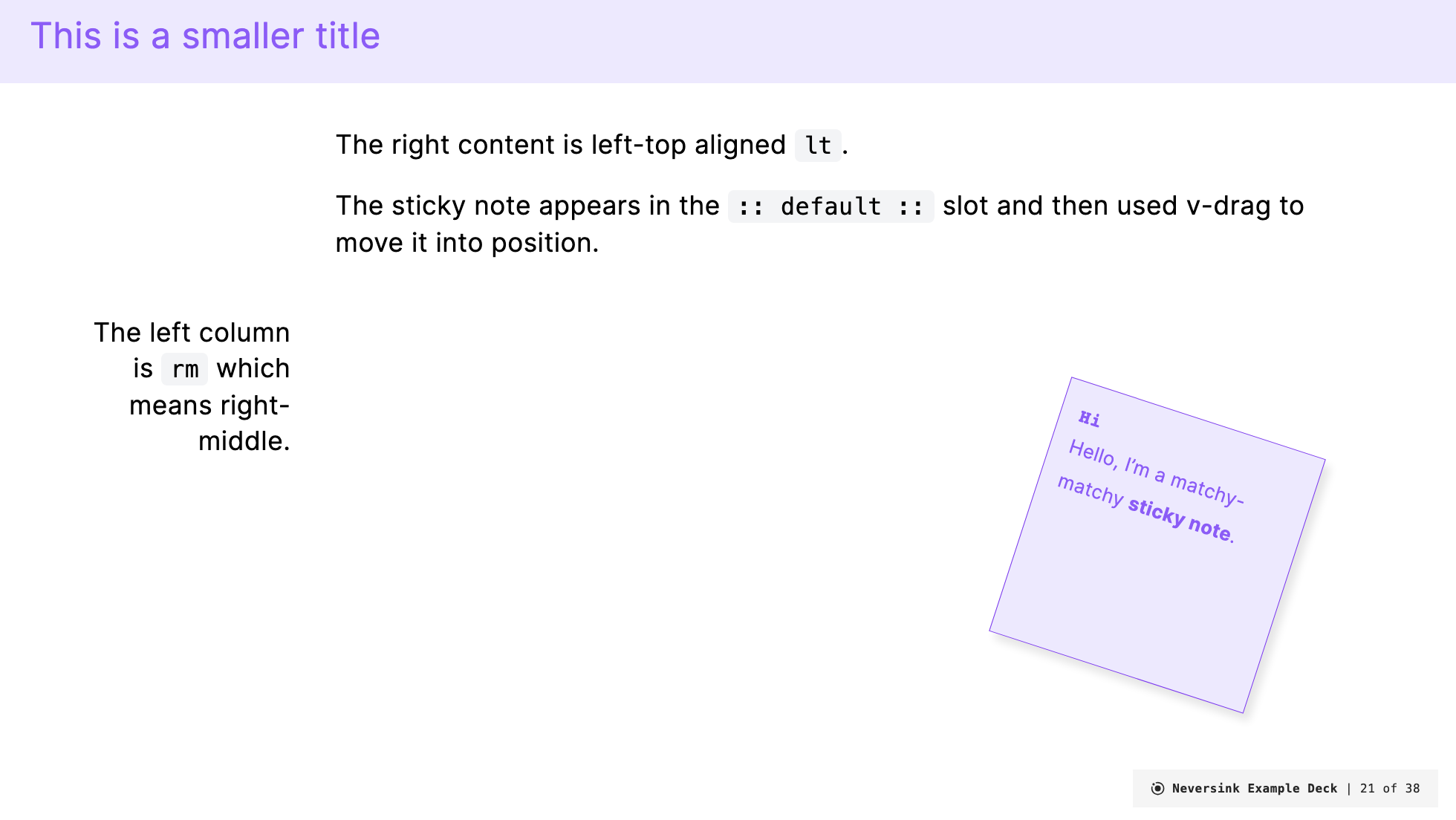
### This is a smaller title
:: left ::
The left column is `rm` which means right-middle.
:: right ::
The right content is left-top aligned `lt`.
The sticky note appears in the `:: default ::` slot and then used v-drag to move it into position.